Elemente de pagina (partea 2)
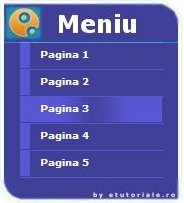
Tinta acestui tutorial este obtinerea unui meniu care sa arate ca cel de mai jos:
Panou de meniu

Pentru a obtine un astfel de meniu am folosit 5 imagini:
- pentru partea de sus a unitatii de meniu (sus.jpg)

- pentru partea de jos a meniului (jos.jpg)

- o imagine 1x2 px pentru sepaatorul dintre meniuri. Am folosit pentru asta o culoare mai deschisa, pentru a se evidentia
- pentru elementele meniului am folosit o imagine 184x1 px pe care am repetat-o pe verticala.
- imaginea folosita pentru mouse-over are dimensiunea 134x1 px, se repeta si ea, si am editat-o putin cu Gimp, in sensul ca am folosit Blend tool cu 2 culori: albastul din meniu si un alt albastru mai luminat.
Vom folosi tot html si css. Codul din fisierul html este foarte asemanator cu cel folosit la bara de meniu precedenta, diferentele otabile inregistrandu-se la nivelul CSS-ului.
Codul din index.html este urmatorul:
| <html> <head> <title>Meniu Vertical</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="meniu"> <div id="corp"> <ul id="lista"> <li><a href="#">Pagina 1</a></li> <li><a href="#">Pagina 2</a></li> <li><a href="#">Pagina 3</a></li> <li><a href="#">Pagina 4</a></li> <li><a href="#">Pagina 5</a></li> </ul> </div> <div id="subsol"></div> </div> </body> </html> |
In CSS nu vom face altceva decat sa stabilim proprietatile ID-urilor pe care le-am asociat div-urilor din .html:
| * {margin:0; padding:0;} div#meniu {width:184px; background:url(sus.jpg) top no-repeat; padding-top:44px;} div#corp { background:url(meniu.jpg) repeat-y; padding-left:21px;} div#subsol { height:26px; background:url(jos.jpg) bottom no-repeat;} ul#lista { width:144px; list-style-type:none;} ul#lista li { height:27px; background:url(separat.jpg) bottom repeat-x;} ul#lista a {width:122px; height:20px; border-left:#5858d6 10px solid; font:bold 10px Verdana, Arial, sans-serif; color:#ffffff; text-decoration:none; padding:5px 0 0 10px; display:block; display:inline-block;} ul#lista a:hover { background:url(activ.jpg) left repeat-y;} |
* {margin:0; padding:0;} - aceasta este o resetare generala a tuturor padding-urilor si marginilor la 0. Este bine sa o folositi in toate CSS-urile in care lucrati la margini si la distantieri.
div#meniu - nimic special. Doar declararea latimii si a imaginii de background. Spatierea a fost setata la 44px, inaltinea imaginii folosite pentru capatul meniului.
div#subsol - tot acelasi lucru, doar ca pentru partea de jos a meniului
ul#lista - folosim list-style-type:none ca sa ascundem butoanele listei
ul#lista li - setam inaltimea pentru elementele listei si adaugam separatorul dintre ele.
ul#lista a - setam dimensiunile elementelor si introducem o margine de 10px avand o culoare potrivita (sa ajute la aspectul paginii )
ul#lista a:hover - efectul de miscare (rollover). folosim imaginea a 5-a pe care o repetam pe verticala.





