Background in blur pentru div-uri
Vom avea nevoie de o imagine de fundal (clara) si una cu efect de blur aplicat cu ajutorul unui editor de imagini. (asupara imaginii de fundal).
Ca editor de imagini eu am folosit GIMP (care e freeware - se gaseste la un simplu search pe google), programul fiind destul de usor de folosit.
In rest este html si cateva formatari CSS .
Vom aplica stilul CSS astfel incat imaginea de background sa se suprapuna perfect cu cea cu blur si atunci cand pagina are inaltimea mai mare si e nevoie de scroll .
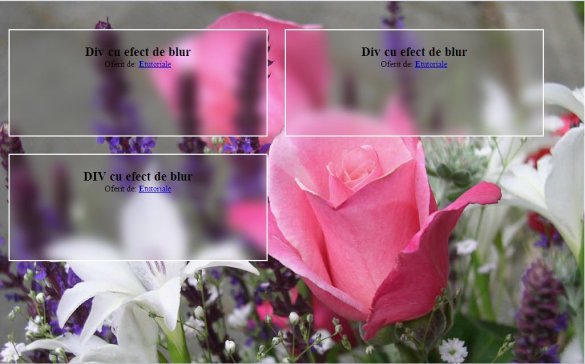
Scopul tutorialului este acela de a obtine un efect ca in imagininea de mai jos. Aveti si link catre un exemplu activ.

Exemplu
Codul HTML - index.html :
| <html> <head> <title>Efect de blur pentru Div-uri</title> <link rel="stylesheet" type="text/css" href="stil.css" /> /* legatura cu fisierul extern CSS */ </head> <body> <center> <br /> <br /> <div class="clasa-blur"> <h2>Div cu efect de blur</h2> <p> Continut chenar - Continut chenar - Continut chenar - Continut chenar - </p> <p>Oferit de: <a href="http://etutoriale.tutorialehtml.com/"><strong>E</strong>tutoriale</a></p> </div> /* am repetat acest div de mai multe ori pentru a putea testa exemplul si cu scroll */ <div class="clasa-blur"> <h2>Div cu efect de blur</h2> <p> Continut chenar - Continut chenar - Continut chenar - Continut chenar - </p> <p>Oferit de: <a href="http://etutoriale.tutorialehtml.com/"><strong>E</strong>tutoriale</a></p> </div> <div class="clasa-blur"> <h2>DIV cu efect de blur</h2> <p> Continut chenar - Continut chenar - Continut chenar - Continut chenar - </p> <p>Oferit de: <a href="http://etutoriale.tutorialehtml.com/"><strong>E</strong>tutoriale</a></p> </div> </center> </body> </html> |
Pentru ca imaginea de background sa nu ramana in urma si sa se suprapuna peste cea cu blur si atunci cand facem scroll in pagina i-am aplicat si ei background-attachment: fixed. Acest background-attachment: fixed face ca imaginile sa se suprapuna si ca efectul de blur sa fie posibil.
Vom aplica si float: left; pentru a pune div-urile unul in continuarea altuia daca ne permite rezolutia in care este deschisa pagina.
Iata codul CSS (mai raman de editat imaginile):
* { margin: 0; padding: 0; } /*se aplica margini 0 la tot documentul */ body { font: 15px "Times New Roman", Times, serif ; background: url(images/background.jpg) no-repeat fixed; } /* punem imaginea de fundal - background attachments: fixed; - sa se suprapuna cu cea in blur */ .clasa-blur { width: 450px; /* latimea chenarului */ margin:15px 15px 15px 15px; background: url(images/background-blur.jpg) no-repeat fixed; /* punem background la chenar imaginea in blur */ border: 2px #ffffff solid; padding: 25px 0 0 0; min-height: 159px; float:left; } |
Acum nu mi-a mai ramas de explicat decat cum se editeaza poza cu blur. Foarte simplu: GIMP > Filters > Blur > Tileable Blur (eu asta am folosit).
Cam asta a fost .....
Comentarii
DIANA
VA rog sa ma ajutati ca mie nu-mi iese efectul de blur.cam asa arata codul css:
* { margin: 0; padding: 0; }
body { font: 15px "Times New Roman", Times, serif ;
background: url(iarna.jpg) no-repeat fixed; } background attachments: fixed;
.clasa-blur { width: 450px;
margin:15px 15px 15px 15px;
background: url(iarna1.jpg) no-repeat fixed;
border: 2px #ffffff solid;
padding: 25px 0 0 0;
min-height: 159px;
float:left;
}
Poza pt blur trebuie redimensionata si apoi urmate comenzile pt blur?
Mersi!
VA rog sa ma ajutati ca mie nu-mi iese efectul de blur.cam asa arata codul css:
* { margin: 0; padding: 0; }
body { font: 15px "Times New Roman", Times, serif ;
background: url(iarna.jpg) no-repeat fixed; } background attachments: fixed;
.clasa-blur { width: 450px;
margin:15px 15px 15px 15px;
background: url(iarna1.jpg) no-repeat fixed;
border: 2px #ffffff solid;
padding: 25px 0 0 0;
min-height: 159px;
float:left;
}
Poza pt blur trebuie redimensionata si apoi urmate comenzile pt blur?
Mersi!
08-Nov-2010 - 11:31
Cristian
* { margin: 0; padding: 0; }
body { font: 15px "Times New Roman", Times, serif ;
background: url(iarna.jpg) no-repeat fixed; }
.clasa-blur { width: 450px;
margin:15px 15px 15px 15px;
background: url(iarna1.jpg) no-repeat fixed;
border: 2px #ffffff solid;
padding: 25px 0 0 0;
min-height: 159px;
float:left;
}
Aveai si ceva din codul css comentat in css-ul pe care l-ai folosit ( background attachments: fixed;) Cu codul de mai sus ar trebui sa mearga! Imaginile, cea cu blur si cea normala trebuie sa fie de aceeasi dimensiune.
* { margin: 0; padding: 0; }
body { font: 15px "Times New Roman", Times, serif ;
background: url(iarna.jpg) no-repeat fixed; }
.clasa-blur { width: 450px;
margin:15px 15px 15px 15px;
background: url(iarna1.jpg) no-repeat fixed;
border: 2px #ffffff solid;
padding: 25px 0 0 0;
min-height: 159px;
float:left;
}
Aveai si ceva din codul css comentat in css-ul pe care l-ai folosit ( background attachments: fixed;) Cu codul de mai sus ar trebui sa mearga! Imaginile, cea cu blur si cea normala trebuie sa fie de aceeasi dimensiune.
09-Nov-2010 - 12:55
Voteaza acest articol!
Trimite un comentariu!






